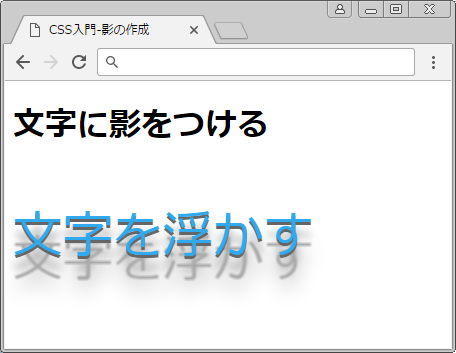
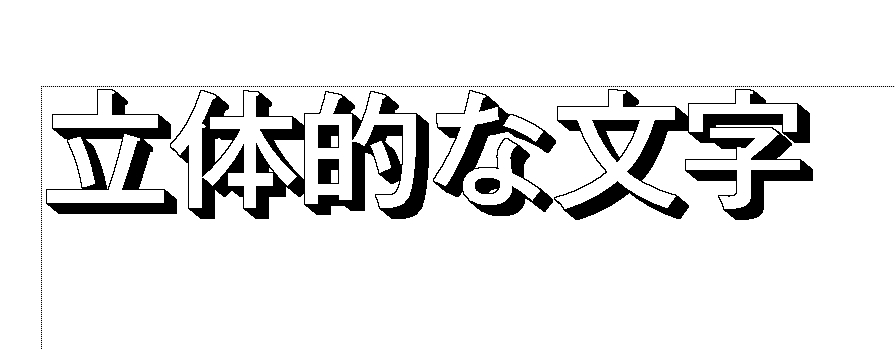
テキストボックスを選択して変更します。 作成したテキストボックスをクリックすると、 周りが点線で表示されます。 ↓ 点線部分にマウスのカーソルを移動して クリックすると、点線が直線に変わります。 これでテキストボックスの選択ができました。 これでフォントや、フォントサイズ、 フォントカラーなどが、ホームタブ内の以下の項目で変更できます。 · 3.文字に影を付けたり、光らせる方法 「レイヤースタイルを編集」を使うと、同様の操作で文字に影を付けたり、光らせることができます。 「レイヤースタイルを編集」ダイアログで「ドロップシャドウ」を選択すると、文字に影がつきます(影付き文字)。Fontオブジェクトでは、フォントが影付きフォントの場合、または指定されたオブジェクトに影が付いている場合はTrueになります。 For the Fontobject, Trueif the font is a shadow font or if the specified object has a shadow

手描きのサンセリフ体アルファベット レトロなスタイルで影付きの文字 のイラスト素材 ベクタ Image
ワード フォント 影付き
ワード フォント 影付き-イラレでテキストを影付き文字にする方法 アピアランス機能を使って線を変形させる方法です。 1 テキストを用意 まず影付き文字にするテキストを用意してください。太めのフォントがオススメです。 2 「塗り」なしにする日本語フォント縁取り文字一覧 39種類の良さそうなフォントをピックアップ! ・IPA Pゴシック ・MigMix 1P:太字(丸ゴシック) ・Rounded M/極太(自家製) ・やさしさゴシックボールド ・モトヤLマルベリ3等幅 ・ほのかアンティーク丸 ・源柔ゴシック極太 ・源影ゴシック



落ちる影と等尺性の手紙影付きの領域の文字見出しポスター碑文の 3 D フォントです等角投影ビューに基づいて組み立てられる文字のセットしますベクトルの図 3dのベクターアート素材や画像を多数ご用意 Istock
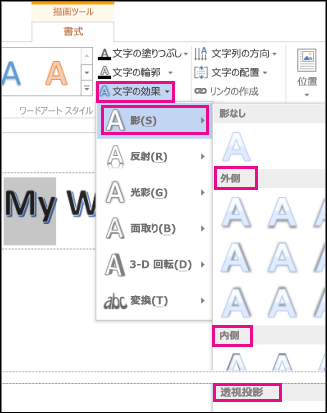
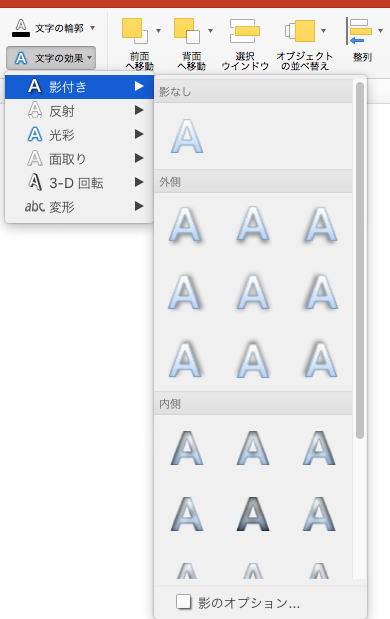
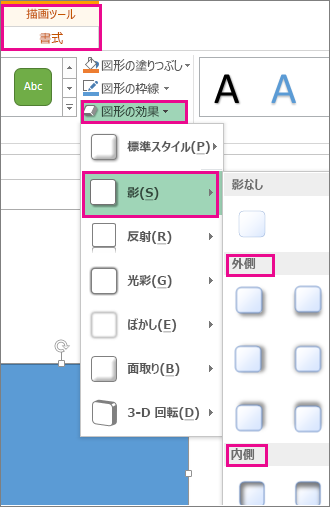
方法 影付きテキストを作成する How to Create Text with a Shadow 03/30/17;描画ツール の 書式 タブで、文字の効果 >影付き をクリックし、目的の影を選びます。 影の効果の1つにポインターを置くと、テキストにプレビューとして表示されます。Windows10でデスクトップ上のアイコンの文字(アイコン名)の影を消す方法 1、デスクトップ左下のウィンドウマークを右クリック⇒システムを選択。 ※Creators Update以降は、デスクトップ左下のウィンドウマークを右クリック⇒システム⇒システム情報を選択。 2、システムの詳細設定を選択。 3、詳細設定タブ⇒パフォーマンス内の設定を選択。 4、視覚効果タブで
効果を付ける文字列を選択し、 「ホーム」タブ「フォント」グループ にある「文字の効果と体裁」ボタンをクリック。 文字効果のリストから、影付きのシンプルなタイプを選びます。 下図↓が適用後のこのピンは、kanaさんが見つけました。あなたも で自分だけのピンを見つけて保存しましょう!0611 · 簡単に復活する黒い影 攻防戦は続く 一応、影なしフォントに変更され問題も解決したように思えるのだが・・・。 タスクビュー操作をした場合にそれは再発し、そのまま影付きフォントが
フォント ダイアログボックスの「フォント」タブに文字飾りの設定があります。 ワード07では中段に「影付き」~「浮き彫り」がありましたが、ワード10ではなくなっています。 これらの飾りは「文字の効果」から設定します。Word:文字に影をつけるには 文字に影を付けるには次の手順で行います。 文字を範囲選択 「ホーム」タブ「文字の効果」「影」から任意の影を選択 影の色を変えるには 文字を選択2904 · それは、この現象は、スクリーン フォントの縁を滑らかにする チェック ボックスをオンにしなかった場合に発生します。影の表示は、このオプションに依存しています。 というものです。きっかけを与えてくださりありがとうございました。



Line絵文字 かわいい影付きカラフル文字 170種類 1円


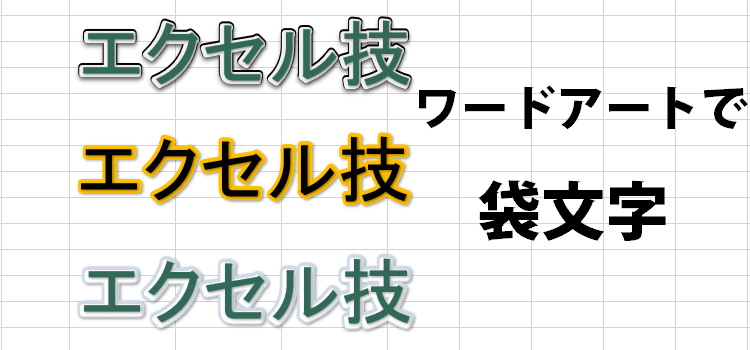
裏技 エクセルやワードで影付き文字を作るテクニック 事務屋ドットコム
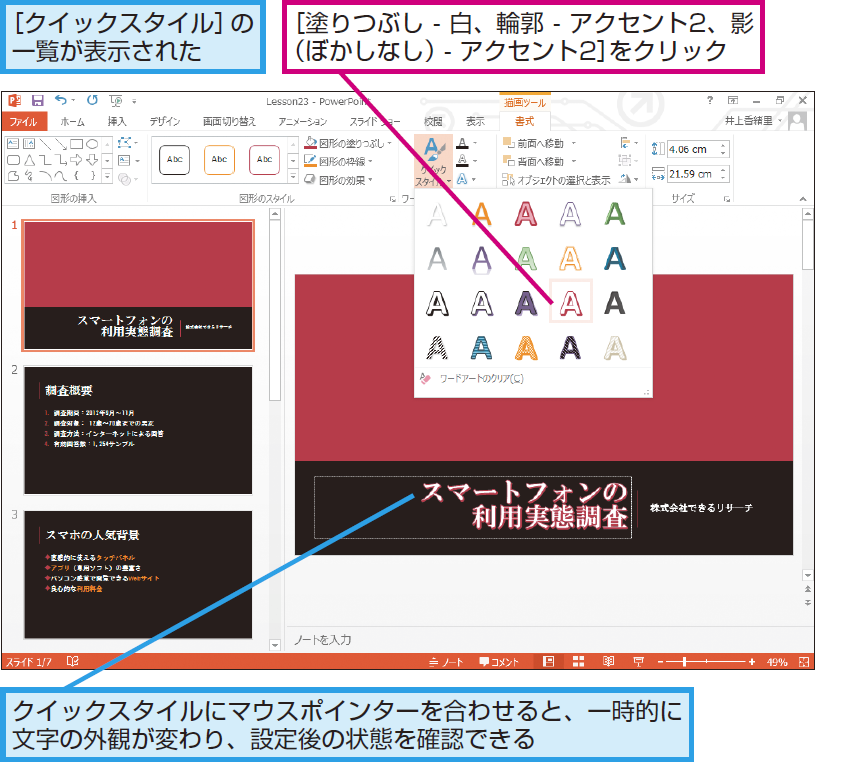
/* フォントのサイズを指定する */}neon2{/* 影を指定(左右上下ぼかし影の色) */ textshadow 0px 0px 5px #ffffff , 0px 0px px #00FF00, 0px 0px 40px #00FF00, 0px 0px 60px #00FF00, 0px 0px 80px #CCFFCC;Duke 縦長いスタイルのオシャレフォントのひとつで、ノーマル、影付きなど3スタイルを同時ダウンロード可能。 ※ 個人、商用利用可能 Mensch かすれたグランジテイストを加えた丸みを帯びたフリーフォント、Regular, Thin, Inline, そしてBoldの4スタイルを収録しています。 ※ 個人、商用利用可能 Tondu Beta 太字スタイルの Futura にも似たクールなフリーフォント、文字を · ホームタブのフォントグループに「A」に影の付いた(文字の効果)というアイコンがあります。これはほぼワードアートと同じ扱いになります。 Word10 フォント飾り では、どこで影付きや中抜きをするの? フォントグループの文字の効果のボタン!


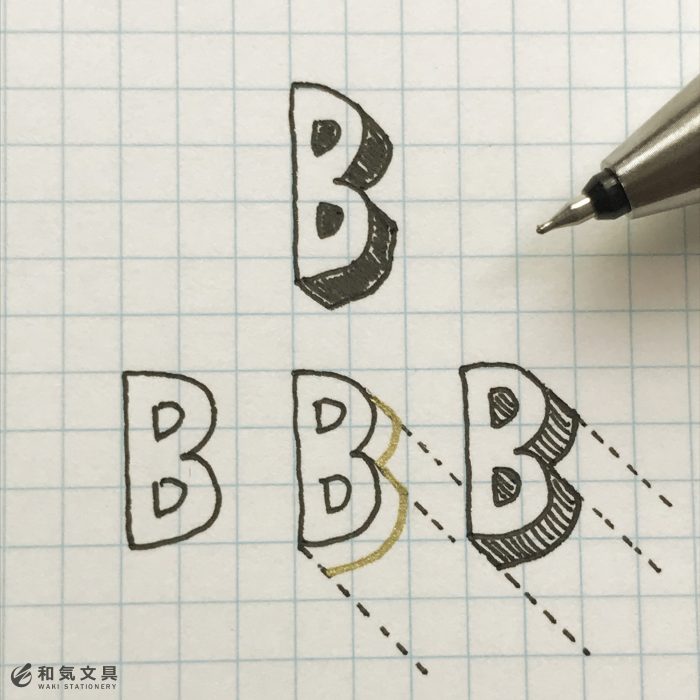
ちょっとの工夫で文字をかわいくしよう おしゃれな 飾り文字 の書き方 Tombow Fun Art Studio トンボ鉛筆



斜め45度の影付き文字 改良版 鈴木メモ
文字影の設定ダイアログボックスが開きます。 4 影付きチェックボックスをオンにします。 5 影の色を変更する場合は、変更をクリックし、色の設定ダイアログボックスで別の色を選択します。 6 距離に文字と影の間の距離を設定します。PowerPoint(パワーポイント)の書式設定。 「影」と「取り消し線」の設定を紹介します。 影をつける 影をつけたい文字をドラッグで選択します。 ホームタブ、書式リボンにあるSボタンをクリックで設定されます。 またこの影は以下の方法でより詳細に設定することができます。 範囲を選択し、文字上で右クリック。 PowerPoint 文字の書式(影・取り消し線) «ワードアートを選択した状態で 図形描画のツールバーから「影つきスタイル」のアイコンをクリック 参考 http//wwwh3dionnejp/~fukusima/waza/ura079html このような形で影がつきます。 影つきのとなりは3-Dですので色々試してください。



立体手書き文字 カタカナ 無料イラスト Powerpointテンプレート配布サイト 素材工場



キルラキル のフォントが無料で使えるらしいので試してみた
0px 0px 100px #CCFFCC;この記事の内容 このセクションの例で、表示されるテキストに影を付ける方法を紹介します。 The examples in this section show how to create a shadow effect for displayed text 例 Example影付き・中抜き・浮き出し・浮き彫り 文字を目立たせたり立体感を持たせたりするために陰影や中抜きなどの装飾を施すには「フォント」設定のダイアログ ボックスを使用します。 (1) 影付き文字にする ここでは指定した文字を影付き文字にします。 1


Jtrim 影付き文字 カラフルな文字 グラデーション文字



レトロラベルアルファベットフォント影付きの細い文字と数字 3dのベクターアート素材や画像を多数ご用意 Istock
一覧から「デスクトップのアイコン名に影を付ける」をクリックしてチェックを外します。 「OK」ボタンをクリックします。 「OK」ボタンをクリックして、「システムのプロパティ」を閉じます。 「×」ボタンをクリックして、「設定」を閉じます。 アドバイス 「システム」を開いている場合は、「×」ボタンをクリックして、「システム」を閉じます無料 デザイナー Lewis McGuffie ウェブサイト https//wwwbehancenet/lewismcguffie フォントタグ ディスプレイ, 影付き, サンセリフ体, 3D ダウンロード ダウンロード新丸ゴ シャドウの特徴 「新丸ゴ シャドウ」は、親しみやすい「新丸ゴ」をベースに、影を落としたような立体的なデザインの装飾書体です。 ベースとなるウエイトを限定して、最適なデザイン処理があらかじめ施されているので、アプリケーション上で作成を行うよりも、迅速かつ容易に、変化に富んだ表現を利用することができます。 店頭POPやパッケージ



線形黒板大文字フォント スクリプト 影付き英語abc 滑らかな行の大文字のアルファベット ビンテージスタイルのベクターイラスト 書字 のベクター画像素材 ロイヤリティフリー



ベクトル影付きフォントです アルファベット ベクター フォントです 文字と数字を入力します のイラスト素材 ベクタ Image
影付きフォントです。ドロップ シャドウの文字のセット。アルファベットの 3 D の文字。ABC のシルエットのイラスト素材をダウンロード。低価格でご購入いただけます。 Image「影付き文字」「カラフルな文字」、 フォントタグ・エディタ。 設定を保存する事が出来、スタイルシートやグラフィック形式での出力もサポートする。ア堂の表紙でも多用されている。内側影付き文字 内側影付き白塗り文字 オリーブ中塗り影付き白輪郭 グラデーション輪郭+白抜き オレンジのグラデーション枠 灰色のグラデーション塗りつぶし 青グラデーション中塗り 赤枠二重線 光彩輪郭+青塗りアート文字 オレンジグラーデー



文字や図形に影を追加する Office サポート



手書き文字がカンタンおしゃれに 可愛い文字の書き方講座 プリント日和 家庭向けプリンター 複合機 ブラザー



フリーフォント 影付き


Word 文字に影をつけるには 教えて Helpdesk



影付きフォント ベクトルの図 のイラスト素材 ベクタ Image



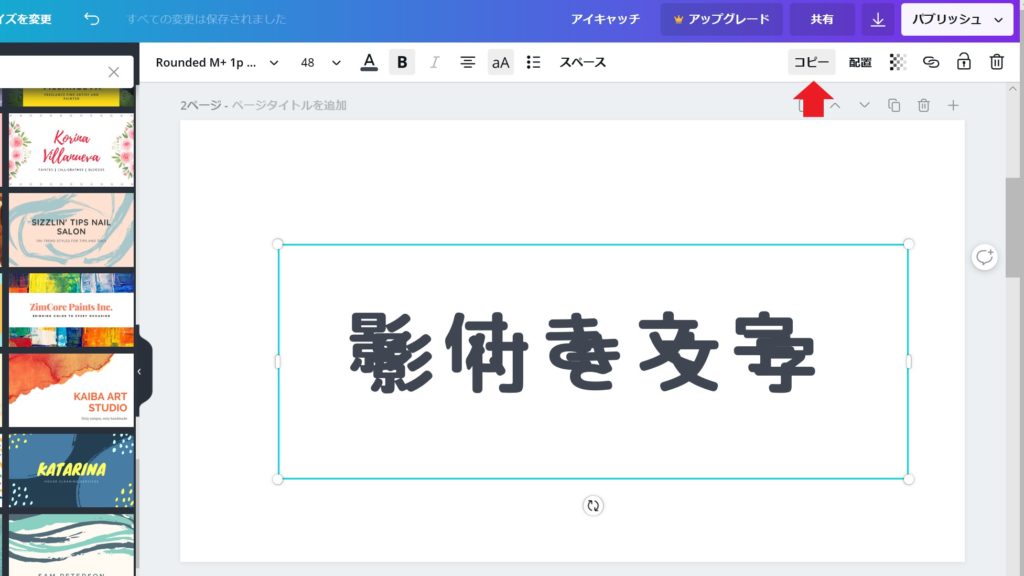
簡単3ステップで文字装飾 Canva キャンバ で影付き文字 縁取り文字を作る方法 ワーママのほったらかし投資



平らな影付きの大文字のアルファベット文字と数字 プレミアムベクター



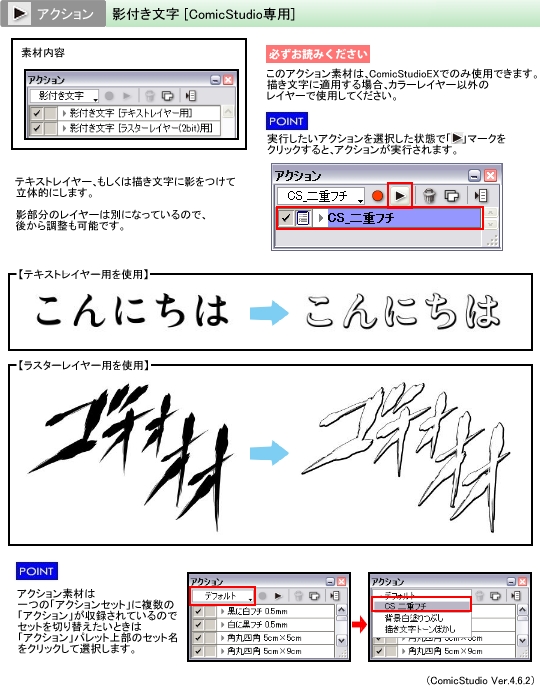
影付き文字 Clip Studio Assets



影付き文字 Clip Studio Assets



レトロなアルファベットのフォントです 押し出しタイプの文字と数字 影付きの大きな文字 プレミアムベクター



影を描いて文字を立体的に表現する 影文字 スラスラ書ける人にコツを聞いてみた ねとらぼ



影付き文字イラスト 無料イラストなら イラストac



イラレで斜め45度の影付き文字の描き方 鈴木メモ



無料イラスト 好き 文字 フチと影付き



斜め45度の影付き文字 改良版 鈴木メモ



落ちる影と等尺性の手紙影付きの領域の文字見出しポスター碑文の 3 D フォントです等角投影ビューに基づいて組み立てられる文字のセットしますベクトルの図 3dのベクターアート素材や画像を多数ご用意 Istock



影付きのフラットのフォントです ベクトルの図 のイラスト素材 ベクタ Image



オシャレな影文字を加工要らずで使える 欧文の無料フォントまとめ イロドリック



オシャレな影文字を加工要らずで使える 欧文の無料フォントまとめ イロドリック



影付きフォント アルファベットと数字のイラスト素材 ベクタ Image



Cssで文字に影をつける方法 Text Shadow プロパティ サービス プロエンジニア



3 D フォント デザイン 影文字ベクトル 文字と数字のイラスト素材 ベクタ Image


影付き 柔道着 空手着上下 ネーム刺繍 1文字600円 税 Shadowname Zyouge ライナースポーツ 通販 Yahoo ショッピング



おしゃれ 影 文字 漢字 一覧 Moji Infotiket Com



01 号 表示システム データ表示方法 影付き文字フォント生成方法及び記録媒体 Astamuse



3dゴールドアルファベットフォント影付きの太字のグリッター文字数字記号 3dのベクターアート素材や画像を多数ご用意 Istock



アルファベット 文字 影 付け方 Letternays



斜め45度の影付き文字 改良版 鈴木メモ



斜め45度の影付き文字 改良版 鈴木メモ 立体文字 文字 ベタ



パワーポイントで文字に影や3d効果を付ける方法 Powerpoint できるネット



手作りレトロなドット 影付きフォントです 白い背景に黒い文字 セリフの種類 装飾的なベクトルのアルファベットのイラスト素材 ベクタ Image



影を描いて文字を立体的に表現する 影文字 スラスラ書ける人にコツを聞いてみた ねとらぼ



影付きフォントです ドロップ シャドウの文字のセット アルファベットの 3 D の文字 Abc のシルエットのイラスト素材 ベクタ Image



Knsw Milkcandy ポップな手書き風影付き袋文字欧文フォント Nonty Net Booth Booth



影付き文字のタトゥー画像 大阪 Lucky Round Tattoo 刺青



Illustrator イラレ でテキストを影付き文字にする方法 Negika Blog Web Dtpデザイナーnegika公式blogサイト



ベクトル影付きフォントです アルファベット ベクター フォントです 文字と数字を入力します のイラスト素材 ベクタ Image


影付き文字および変形文字の作成と編集 この影文字編集は Photocraftpack で利用できます 文章を入力していくと 予め指定した影形状にしたがって影付き文字に変換し 画像として表示します 影の方向 角度 長さ 濃度などが指定でき 一般の



濃く太いシャドウが入っている日本語フォント 源影ゴシック 日本語フリーフォント



白い背景にカラフルな色でベクトルシャドウフォント影付きのフォントとアルファベット影付きレタリング 3dのベクターアート素材や画像を多数ご用意 Istock



エクセルワードアートのダサくない使い方2



手書き 影 文字 アルファベット Moji Infotiket Com



ひらがな五十音 は ん 影付きのイラスト素材



オシャレな影文字を加工要らずで使える 欧文の無料フォントまとめ イロドリック


和文フォント大図鑑 ダイナコムウェア アートフォント


商品紹介 価格表示用数字書体 ブログ ニィスフォント Nis Font 長竹産業グループ



内側の影付きフォントのイラスト素材 ベクタ Image



影付き凸文字サンセリフ系のレトロなアルファベット 3dのベクターアート素材や画像を多数ご用意 Istock



影付き文字の作成 ドロップシャドウ Web素材 デザイン


3 D のピクセル ビデオ ゲーム 8 ビット フォントです3 D 影付きポスター書体 80代のベクターアート素材や画像を多数ご用意 Istock



斜め45度の影付き文字 改良版 鈴木メモ レトロなグラフィックデザイン ブックデザイン ポスターデザイン


Vbレスキュー 花ちゃん ボタン等のテキストを影付き文字等色々なスタイルで表示 Vb Net Visual Basic 6 0 Vb05 Vb10



フォームエディタ 株式会社エイチ オー エス



オシャレな影文字を加工要らずで使える 欧文の無料フォントまとめ イロドリック



イラレで斜め45度の影付き文字の描き方 鈴木メモ イラレ 立体文字 英語 フォント



ひらがな五十音濁音 が ぽ 影付きのイラスト素材



オシャレな影文字を加工要らずで使える 欧文の無料フォントまとめ イロドリック


イラストレーターで文字に影をつける方法



祝などの文字 朱色 影付きのイラスト素材



かわいい 影 文字 漢字 一覧 Moji Infotiket Com



影を描いて文字を立体的に表現する 影文字 スラスラ書ける人にコツを聞いてみた ねとらぼ



影付きのラテンアルファベット文字のセット 3dのベクターアート素材や画像を多数ご用意 Istock


22jv8a1009 先入れ加工裏抜けなし ミズノ黒帯 ミズノ黒帯 ふち付き文字 影付き文字刺繍付き 黒帯付き 柔道衣 平織生地帯 スポーツ Nashi 22jv8a1009 ライナースポーツ Ijfマーク付き メール便送料無料対応可



長い影付きフラット フォントのイラスト素材 ベクタ Image



カラフルな色のシャドーフォント影付きのフォントとアルファベット影付きレタリング 3dのベクターアート素材や画像を多数ご用意 Istock



Illustrator イラレ でテキストを影付き文字にする方法 Negika Blog Web Dtpデザイナーnegika公式blogサイト



新着フリーな影付き英語フォント 22個 いぬらぼ



か ぁ び ゐ Ar Twitter 影文字 筆ペンで影文字描くと 線の強弱が付きやすくてほんと上手くかける



数字および句読点のセット 長い影付き線形のモダンなフォントです アールデコ タイポグラフィ スタイルの現代的なビジョン ベクター デザイン要素 私のギャラリーで見つけることができるこのセットの大文字します のイラスト素材 ベクタ Image



影付きアルファベットイラスト No 106 無料イラストなら イラストac



手描きのサンセリフ体アルファベット レトロなスタイルで影付きの文字 のイラスト素材 ベクタ Image



手描きの背景の字を落書き 影付きの文字のイラスト素材 ベクタ Image



アルファベット 影 文字 英語 Letternays



オシャレな影文字を加工要らずで使える 欧文の無料フォントまとめ イロドリック



ベクターの手描きフォントの影付きマーカー クリップアート画像 高解像度のプレミアム画像



影付き文字イラスト 無料イラストなら イラストac



文字に影いろいろ 和気文具ウェブマガジン



影付きのフラットのフォントです ベクトルの図 のイラスト素材 ベクタ Image



レトロな3dアルファベットのベクター画像 明るい背景にビンテージ赤のボリュームシンボード文字と影付き のベクター画像素材 ロイヤリティフリー



ひらがな五十音 あ の 影付きのイラスト素材


影付き 柔道帯 空手帯 ネーム刺繍 裏抜けあり 1文字600円 税 Shadowname Obi ライナースポーツ 通販 Yahoo ショッピング



無料イラスト 好き 文字 フチと影付き



お名前入りtシャツ シンプル影付き文字 ベビー服 Mimi 通販 Creema クリーマ ハンドメイド 手作り クラフト作品の販売サイト



影付き文字を使用した 文字だけのおしゃれ名刺



文字に影いろいろ 和気文具ウェブマガジン



影付きのフォントとアルファベットのベクトル書き込みスタイルの書体文字と数字のデザイン背景にグラフィックテキスト 3dのベクターアート素材や画像を多数ご用意 Istock



文字や図形に影を追加する Office サポート



イラストレーター 文字 影 立体 Moji Infotiket Com



1995 号 影付き立体文字生成装置 Astamuse



文字や図形に影を追加する Office サポート


0 件のコメント:
コメントを投稿